X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, volunteer authors worked to edit and improve it over time.
This article has been viewed 33,026 times.
Learn more...
If you need to make a login page to a website, you'll probably need to know how you can add a password box to your HTML website. If so, this article will give you these details so you can be on your way.
Steps
-
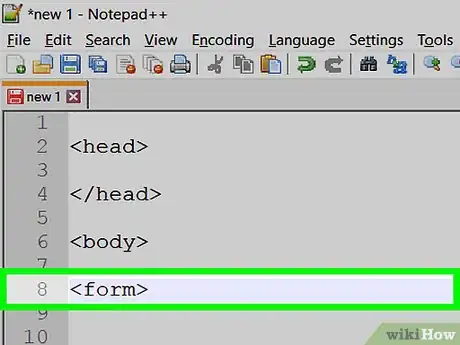
1Type the <form> tag into the HTML file.
-
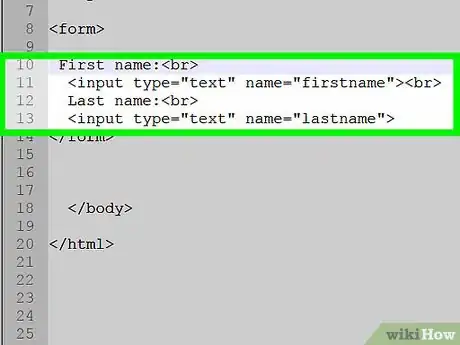
2Determine what type of information you need to collect from your visitor that would best be left secure and not visible.Advertisement
-
3Remember to denote the areas of the tags with the use of the <p>, </br> and </form> tags.
-
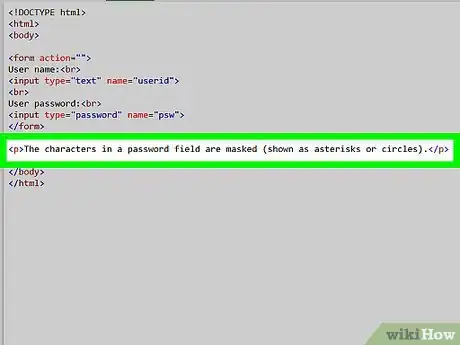
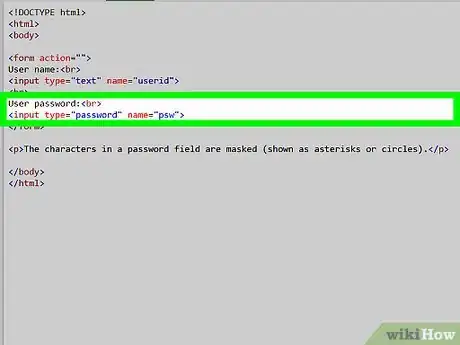
4Denote a label for the item using the <p> tag.
-
5Type the <input type="password"> tag.
-
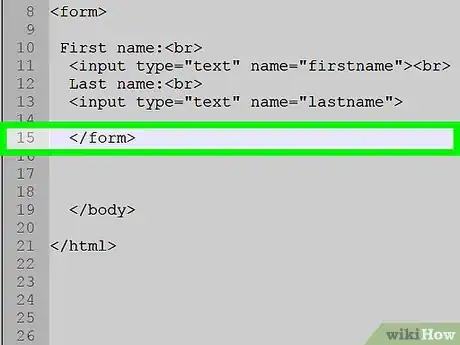
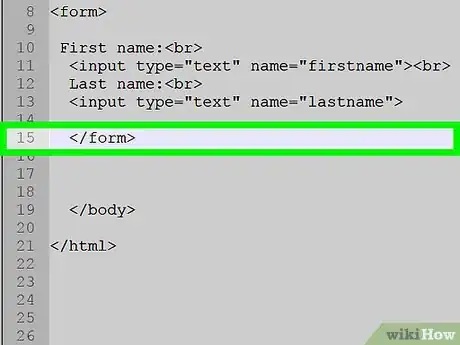
6Type the </form> tag to conclude the form.
Advertisement
Community Q&A
-
QuestionHow do you set the box to do something when the right password is entered?
 Community AnswerUse JavaScript. Your script would look something like this: myinput.onchange = function() {if (myinput.value == "mypassword") {doSomething();}}. But if you are actually making a password, do not code it using JavaScript. Anyone can look at the JavaScript for your password. Use a server-side language such as php.
Community AnswerUse JavaScript. Your script would look something like this: myinput.onchange = function() {if (myinput.value == "mypassword") {doSomething();}}. But if you are actually making a password, do not code it using JavaScript. Anyone can look at the JavaScript for your password. Use a server-side language such as php.
Advertisement
About This Article
Advertisement