Cet article a été rédigé avec la collaboration de nos éditeurs(trices) et chercheurs(euses) qualifiés(es) pour garantir l'exactitude et l'exhaustivité du contenu.
L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité.
Cet article a été consulté 5 844 fois.
Pour vectoriser un bitmap avec Inkscape, vous devrez d'abord procéder au traçage des lignes de l'image. L'application propose un outil de traçage automatique ne nécessitant pas de talents particuliers de dessinateur. Vous pourrez aussi opter pour utiliser manuellement les outils de dessin intégrés du logiciel si vous voulez contrôler vos tracés avec davantage de précision. Peu importe la méthode que vous choisirez, la vectorisation de vos images bitmap sera facilitée grâce à ce logiciel gratuit et open source, qui est disponible pour Windows, Mac et Linux.
Étapes
Méthode 1
Méthode 1 sur 2:Faire un traçage automatique
-
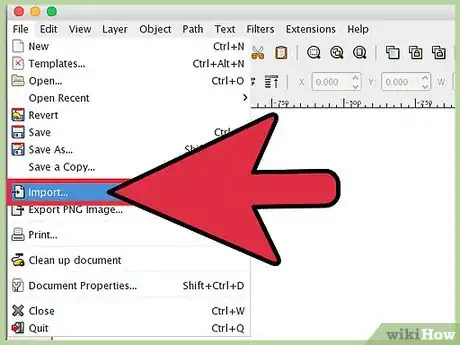
1Importez une image bitmap. Cliquez sur Fichier dans la barre supérieure de menus de l'application, puis sélectionnez l'option Importer. Choisissez l'image à vectoriser dans le dialogue qui s'affichera.
-
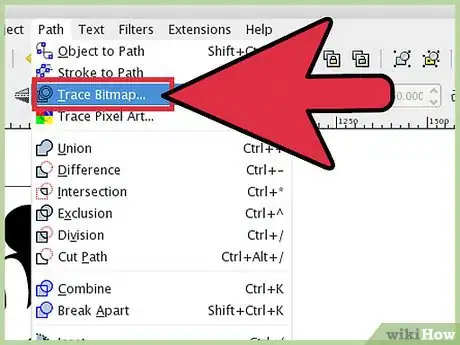
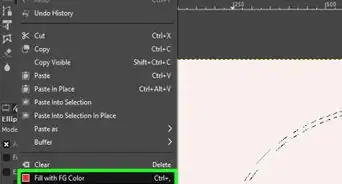
2Ouvrez l'outil de traçage. Cliquez sur Chemin dans la barre supérieure de menus, puis sélectionnez Vectoriser le bitmap. Une fenêtre de dialogue s'affichera, vous proposant le réglage de divers paramètres de vectorisation.
-
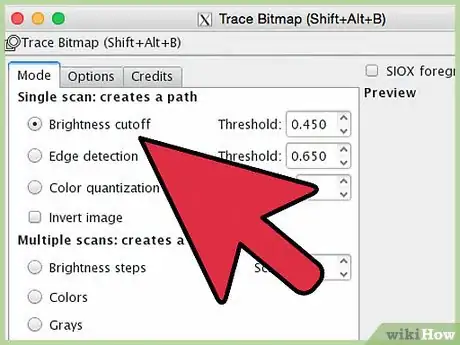
3Choisissez le nombre de passes de traçage à effectuer. Ajustez les paramètres de la partie haute de la boite de dialogue, intitulée Passe Simple, si vous voulez créer un seul chemin à partir de l'image. Réglez ceux de la partie basse, intitulée Passes multiples, si vous voulez obtenir plusieurs chemins superposés.
- Vous devrez ajuster quelques paramètres pour vectoriser votre image bitmap en une seule passe.
- Le réglage du Seuil de luminosité utilisera l'ombrage d'un pixel pour déterminer s'il doit être mis en blanc ou en noir dans le tracé. Plus la valeur de ce paramètre sera élevée, plus le tracé de sortie sera épais.
- Le réglage de la Détection de contour déterminera le tracé sur la base des différences de couleurs des pixels. Les réglages du niveau de détection se répercuteront sur l'épaisseur des tracés de la sortie, de la même manière que pour le réglage du seuil de luminosité.
- Le paramètre Quantification des couleurs produira un tracé basé sur les différences entre les couleurs. Le réglage Nombre de couleurs vous donnera l'opportunité de spécifier le nombre de couleurs à utiliser si la sortie peut être déterminée sur la base de celles du bitmap. Un algorithme particulier est utilisé pour convertir ces couleurs théoriques en noir ou en blanc et générer le tracé.
- Vous devrez ajuster quelques paramètres additionnels pour l'obtention de plusieurs passes de traçage.
- Le réglage Niveaux de luminosité vous permettra de spécifier le nombre total de passes à effectuer [1] .
- Le réglage Couleurs utilisera le nombre sélectionné dans la boite nommée Passes pour déterminer combien de couleurs devront être prises en charge pour générer les tracés de sortie. Ce réglage ne sera effectif que si l'image bitmap est en couleurs
- Le paramètre Niveaux de gris agira de la même manière que celui des couleurs, mais jouera sur les niveaux de l'échelle des gris de l'image bitmap. Ce réglage sera effectif si cette image est en mode d'échelle de gris plutôt qu'en couleurs.
- Entre les options additionnelles, Adoucir appliquera un flou gaussien à l'image bitmap avant sa vectorisation et Empiler les passes comblera les blancs dus à l'indécision subsistant dans la couverture des chemins [1] . Cochez l'option Supprimer l'arrière-plan pour l'enlever de l'image bitmap, celui-ci étant généralement constitué de couleurs très claires et ne devant pas avoir d'influence sur le tracé du sujet principal.
- Cliquez sur l'onglet intitulé Options du dialogue de vectorisation.
- L'option Supprimer les parasites éliminera les points indésirables et les rayures qui peuvent exister sur votre bitmap s'il a été scanné [1] .
- Optimiser les chemins arrondira les angles ouverts des tracés sous la forme de courbes de Bézier. De même, l'option Adoucir les coins transformera les angles aigus en arrondis de faible rayon.
- Vous devrez ajuster quelques paramètres pour vectoriser votre image bitmap en une seule passe.
-
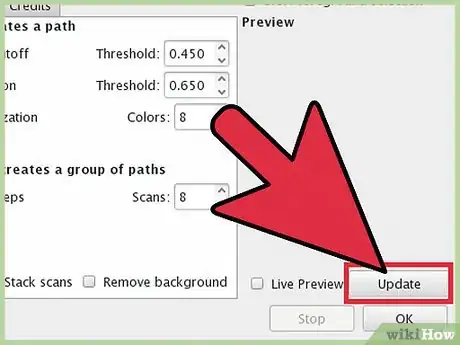
4Prévisualisez votre image vectorisée. Cliquez sur Mettre à jour pour que le résultat de votre vectorisation s'affiche. Si les lignes vous semblent trop épaisses ou sont à peine visibles, il est possible que vous ayez choisi un mode de traçage peu adapté à votre image bitmap. Inkscape recommande d'effectuer trois essais au minimum avec des paramètres différents pour vous permettre de déterminer quel serait, entre les résultats obtenus, le traçage le mieux adapté à vos besoins.
-
5Créez les tracés et enregistrez votre travail. Cliquez sur le bouton Valider situé dans la partie inférieure droite du dialogue de vectorisation. L'image bitmap sera enregistrée dans le fichier .SVG résultant.
-
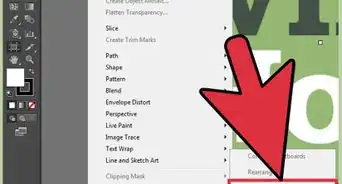
6Éditez et peaufinez vos résultats. Cliquez sur la seconde icône à partir du haut de la barre d'outils située à gauche de votre écran. Vous pouvez également presser la touche F2 pour ajuster les courbes en déplaçant les nœuds placés sur le tracé selon vos besoins.Publicité
Méthode 2
Méthode 2 sur 2:Faire un traçage manuel
-
1Importez votre image. Cliquez sur Fichier dans la barre de menus, puis sélectionnez Importer.
-
2Ouvrez le dialogue de création de calques. Bien que le traçage sur un nouveau calque ne soit que techniquement facultatif, cela vous aidera à comprendre ce que vous faites en vous donnant la possibilité de varier les réglages d'opacité sur le calque que vous utiliserez pour la vectorisation de votre bitmap. Cliquez Calque dans la barre principale de menus, puis sélectionnez l'option Calques située au bas du menu déroulant [2] .
-
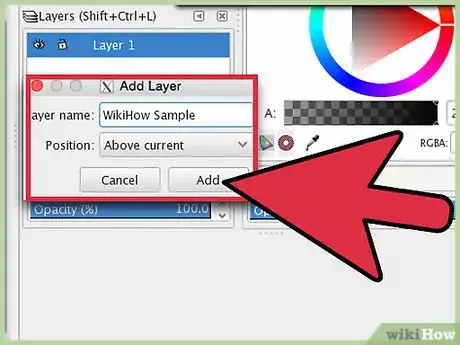
3Ajoutez un nouveau calque. Cliquez le bouton + situé en haut de la barre des calques située à droite de votre écran. Entrez un nom pour le nouveau calque (choisissez par exemple Traceur), cliquez le bouton Ajouter et positionnez-le en avant-plan en cliquant sur la flèche orientée vers le haut et surmontée d'une barre horizontale [3] .
-
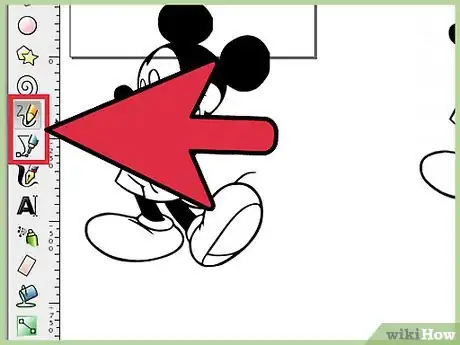
4Sélectionnez un outil de traçage. Il y en a plusieurs dans Inkscape, correspondant tous à des besoins différents.
- Pressez la touche F6 de votre clavier ou cliquez sur l'icône symbolisant un crayon, dans la barre d'outils, pour sélectionner l'outil de dessin à main levée. Il vous permettra d'effectuer des tracés n'importe où dans votre image. Si vous n'avez que peu de tracés à effectuer, si vous avez la main sure ou si vous disposez d'une tablette graphique, cet outil vous sera amplement suffisant.
- Pressez simultanément Maj+F6 ou cliquez sur l'icône symbolisant un stylo à plume pour ouvrir l'outil de traçage de courbes de Bézier. Cela vous permettra de découper vos lignes en plusieurs petits segments que vous pourrez déplacer et courber individuellement. Si vous utilisez une souris et que vous avez plusieurs lignes à tracer, cet outil vous apportera les résultats les plus précis. Vous devrez faire un doubleclic à la fin de chaque ligne pour terminer le chemin et le découper en segments qui seront modifiables.
-
5Tracez toutes les lignes de votre image. Utilisez pour ce faire votre souris ou votre tablette graphique. Si vous utilisez le traceur de courbes de Bézier, essayez de tracer des lignes courtes. Elles seront plus faciles à éditer que des lignes longues, vous pourrez leur donner davantage de précision et vous n'aurez pas à refaire tout le tracé en cas de difficultés.
- Vous pourrez passer d'une couche de dessin à l'autre au moyen de la boite de gestion des calques. Il vous suffira de faire un doubleclic sur le nom de celle sur laquelle vous voulez travailler et vous serez immédiatement amené dessus.
- Modifier l'opacité de votre bitmap pourra vous aider pendant le dessin de vos lignes. Vous pourrez l'ajuster à votre convenance au moyen de la glissière située dans la boite de gestion des calques, juste au-dessous du nom du calque.
-
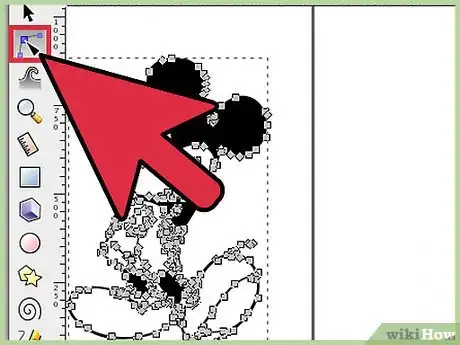
6Ouvrez l'outil d'édition des nœuds. Cliquez sur la seconde icône à partir du haut de la barre d'outils située à gauche de votre écran. Vous pouvez également presser la touche F2. Cela vous permettra de cliquer et de déplacer les nœuds qui sont positionnés sur vos lignes pour les ajuster.
- Si le nombre de nœuds est trop important et que leur édition vous prend une éternité, vous avez la possibilité de les simplifier. La forme que vous dessinez ne s'en trouvera que légèrement affectée, et ce sera à peine visible si vous procédez de manière judicieuse. Pressez les touches Ctrl+L (ou ⌘ Cmd+L sur un Mac) pour réduire le nombre de segments de votre tracé [4] .
-
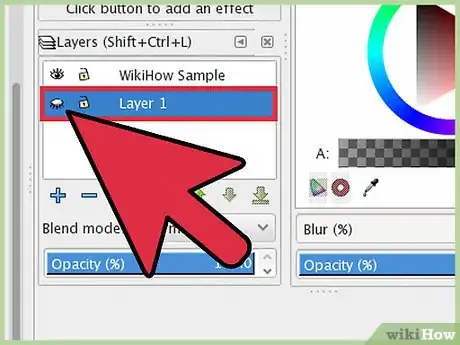
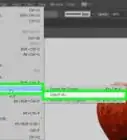
7Vérifiez l'aspect de votre tracé sans le bitmap. Afin de vous assurer que vous avez vectorisé toutes les lignes du bitmap qui vous intéressaient, faites un clic sur le premier calque (celui qui supporte l'image bitmap d'origine) et augmentez sa transparence au moyen de la glissière nommée Opacité jusqu'à ce qu'il devienne invisible et que vous ne puissiez plus voir que vos tracés. Si vous vous apercevez que vous en avez oublié un, augmentez de nouveau l'opacité de votre image bitmap de telle sorte que les lignes que vous devez tracer redeviennent visibles.
-
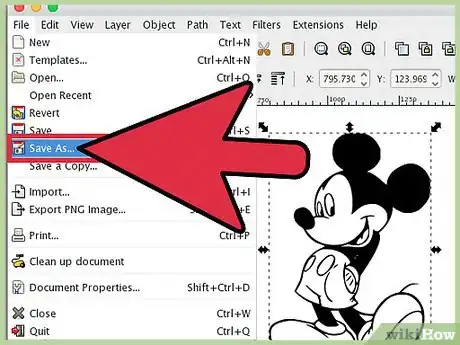
8Supprimez le calque supportant l'image bitmap. Cliquez sur le premier calque (celui supportant votre bitmap) et supprimez-le en cliquant l'icône - dans la boite de gestion des calques. Sauvegardez ensuite votre tracé en cliquant sur Fichier dans la barre supérieure de menus puis en choisissant l'option Enregistrez sous. N'oubliez pas de donner un nom à votre dessin vectorisé.Publicité
Conseils
- Vous améliorerez la qualité de vos tracés en supprimant l'arrière-plan de l'image bitmap avant de procéder à la vectorisation [5] . Les experts recommandent d'utiliser SIOX pour supprimer l'arrière-plan de votre image bitmap avant de commencer le traçage [6] .
- Les images bitmap ayant un nombre élevé de couleurs et des dégradés importants nécessiteront davantage de précision que ce que l'outil de vectorisation automatique peut apporter.
Références
- ↑ 1,0 1,1 et 1,2 http://tavmjong.free.fr/INKSCAPE/MANUAL/html/Trace-Multi.html
- ↑ http://wiki.inkscape.org/wiki/index.php/Layer_Dialog
- ↑ https://www.youtube.com/watch?v=PJIcZLfRaOs
- ↑ https://inkscape.org/en/doc/tutorials/advanced/tutorial-advanced.en.html
- ↑ http://tavmjong.free.fr/INKSCAPE/MANUAL/html/Trace-SIOX.html
- ↑ http://www.siox.org/
































L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité. Cet article a été consulté 5 844 fois.