This article was co-authored by Martin Aranovitch and by wikiHow staff writer, Darlene Antonelli, MA. Martin Aranovitch is a WordPress Trainer and Educator and a WordPress Writer for WPMU DEV. With over 18 years of digital marketing and website maintenance experience, Martin specializes in providing comprehensive instruction for people looking to use WordPress effectively. He holds a Bachelor’s degree in Science and Technology Studies from The University of New South Wales. Martin is also a digital publisher and the author of multiple WordPress guides and training manuals for people of all learning levels.
This article has been viewed 82,426 times.
There are a few services that connect to WordPress for which you need to have an API key. An API code is created by websites to give users access to their website's application programming interface. API keys give you access to the code in order to track how the API is used in order to prevent mal-intent. This wikiHow will teach you how to find or get your WordPress API key. If you have a WordPress.org account (meaning you host your own website with Bluehost or DigitalOcean), you can find your API key in the welcome email that you get after you upgrade your WordPress site (unfortunately, if you lose this email, you'll also lose the API key[1] ); alternatively, if you pay for either the business plan with WordPress.com or host a WordPress.org site, sign up with plugins like Akismet to get your API key.
Steps
-
1Go to your dashboard. If you have a WordPress.com account, go to http://dashboard.wordpress.com/wp-admin/profile.php and log in if prompted. With a WordPress that you host elsewhere, you can navigate to your website and log in to see your dashboard.
- The free version of WordPress does not support plugins, so you'll need to continue with a paid WordPress.com (business) account.
- Although this method includes the plugin "Akismet," most other plugins that create and use API keys act similarly.
- If you have the welcome email that contains your API key, you'll be able to use that instead of using a plugin. However, if you lost that email, you'll need to continue on your dashboard to get a new key.
-
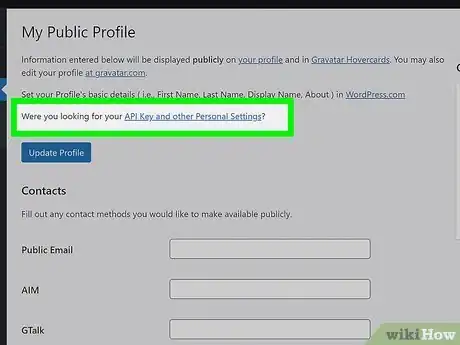
2Click API Key and other Personal Settings. It's at the top of the page and will redirect you to a "Personal Settings" page.Advertisement
-
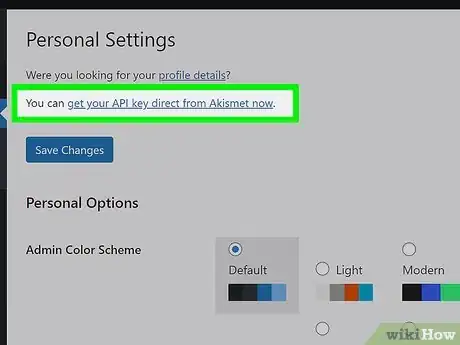
3Click get your API key direct from Akismet now. You'll see this under the "Personal Settings" header at the top of the page.
- Your browser will be directed to the Akismet site where you can learn more about the WordPress plugin.
-
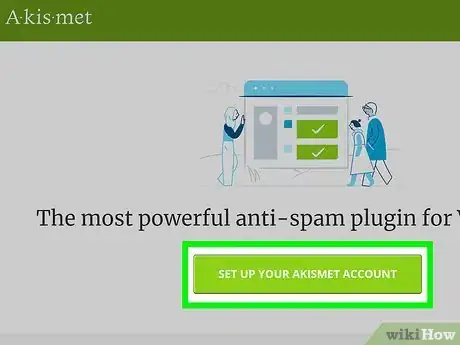
4Click Set Up Your Akismet Account. It's the large button in the middle of the web browser.
-
5Choose your plan and create your account. There are commercial plans ranging between $50USD/mo and $10USD/mo as well as a personal plan that lets you decide how much to pay.
- To continue, you'll need to enter your payment information including your payment method and billing address.
- After you've set up Akismet on your site, you'll receive an email containing the API key that you'll need to enter into the settings of the plugin on your WordPress website.
-
6Go to your site's dashboard and log in if prompted. If you still have the previous WordPress page loaded, click Browse sites in the top left corner of your browser and click the site you're installing Akismet on.
-
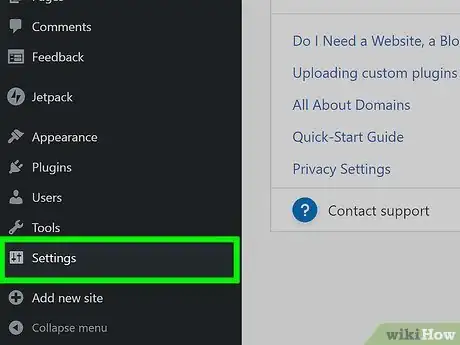
7Click Settings. You'll see this listed under the Akismet plugin under the "Plugins" header.
- You may need to click Plugins to expand that list before you see the Akismet section.
-
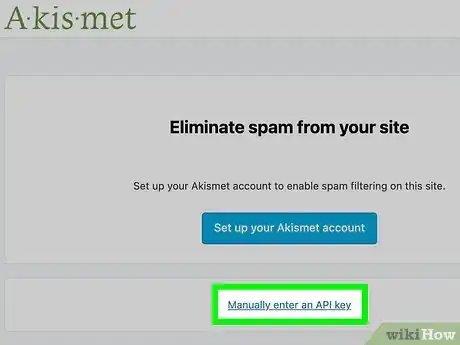
8Click Manually enter an API key. This will give you a text field where you can enter the code from the email from Akismet.
-
9Copy the API key in your email and paste it into the text field in WordPress. The email should be titled "Your Akismet API key" from "Akismet Support."
- Highlight the code (it's a mix of letters and numbers) and press Ctrl/Cmd + C.
-
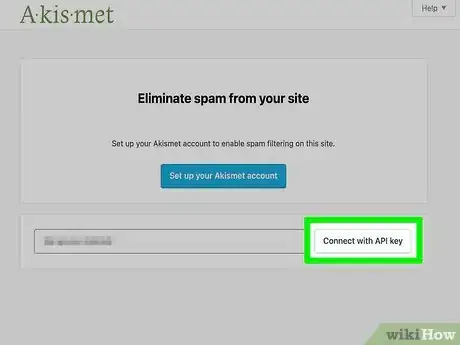
10Click Connect with API key. You'll see a confirmation notification once the process is completed.
Expert Q&A
-
QuestionWhere can I edit css files?
 Martin AranovitchMartin Aranovitch is a WordPress Trainer and Educator and a WordPress Writer for WPMU DEV. With over 18 years of digital marketing and website maintenance experience, Martin specializes in providing comprehensive instruction for people looking to use WordPress effectively. He holds a Bachelor’s degree in Science and Technology Studies from The University of New South Wales. Martin is also a digital publisher and the author of multiple WordPress guides and training manuals for people of all learning levels.
Martin AranovitchMartin Aranovitch is a WordPress Trainer and Educator and a WordPress Writer for WPMU DEV. With over 18 years of digital marketing and website maintenance experience, Martin specializes in providing comprehensive instruction for people looking to use WordPress effectively. He holds a Bachelor’s degree in Science and Technology Studies from The University of New South Wales. Martin is also a digital publisher and the author of multiple WordPress guides and training manuals for people of all learning levels.
WordPress Trainer & Educator CSS (Cascading StyleSheets) allows you to format various design elements on your themes, such as spacing, colors, borders, indentations, animations, and a whole lot more. Typically, in WordPress, editing a CSS file is done via the Theme Editor (Appearance > Theme Editor) on a file called Stylesheet (style.css) which controls the style and format of all the theme's design elements. Additionally, adding custom CSS to your theme can be done via the WordPress Customizer (Appearance > Customize > Additional CSS)
CSS (Cascading StyleSheets) allows you to format various design elements on your themes, such as spacing, colors, borders, indentations, animations, and a whole lot more. Typically, in WordPress, editing a CSS file is done via the Theme Editor (Appearance > Theme Editor) on a file called Stylesheet (style.css) which controls the style and format of all the theme's design elements. Additionally, adding custom CSS to your theme can be done via the WordPress Customizer (Appearance > Customize > Additional CSS)
Warnings
- Do not share your API key, it's like a password.⧼thumbs_response⧽
About This Article
1. Go to http://dashboard.wordpress.com/wp-admin/profile.php and log in if prompted.
2. Click API Key and other Personal Settings.
3. Click get your API key direct from Akismet now.
4. Click Set Up Your Akismet Account.
5. Choose your plan and create your account.
6. Go to your site's dashboard and log in if prompted.
7. Click Settings.
8. Click Manually enter an API key.
9. Copy the API key in your email and paste it into the text field in WordPress.
10. Click Connect with API key.